

A whole new set of different tools is currently in work.

At the moment, you can generate color palettes or create nice CSS gradients from colors of your choice. Our collection of tools has just been released and is currently in beta. Color code generator - which really useful tool for the bloggers as well as web designer to choose and find out the code of it. background: -webkit-gradient(left top, right top, color-stop(0, rgba(248,80,50,1)), color-stop(50, rgba(241,111,92,1)), color-stop(51, rgba(246,41,12,1)). If you want, you can recommend our site or refer it to your friends and workmates. Press space on the keyboard to see the result: w3docs logo JavaScript hex color. To facilitate this process, we investigated this set of tools and want to share it with you.įeel free to use the color palettes or gradients in your project. Set the desired options quickly with sliders, color pickers and test the codes with the interactive HTML-CSS editor.

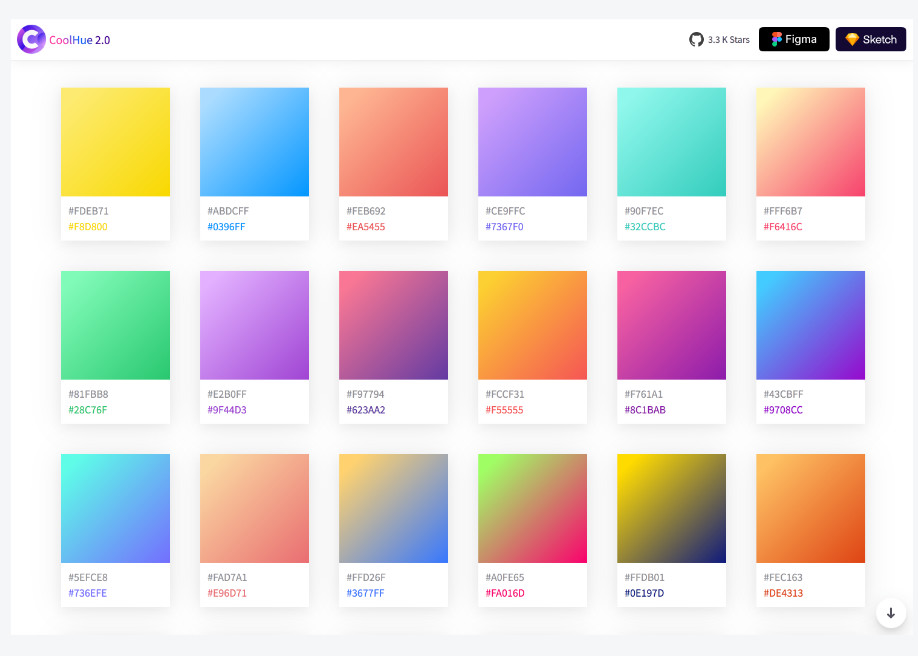
Html element samples are also shown below the color detail page. also generates a simple css code for the selected color. Sometimes it is hard to find inspiration for a good color scheme or you do not have the time to experiment until you find matching colors. Color-hex gives information about colors including color models (RGB,HSL,HSV and CMYK), Triadic colors, monochromatic colors and analogous colors calculated in color page. We have set ourselves the task to create one place where you can find matching colors, generate nice color palettes and learn more about color conversions and meaning. Your space for everything that has to do with color


 0 kommentar(er)
0 kommentar(er)
